WordPress provides you with the tools to create, organize, and update your website content. Those tools function in specific ways, just as one type of word processing software has its specific buttons for creating, say, lists.
But there’s a difference between knowing which button to press to create a list and thinking about ways to use lists in your documents. The driving principle behind this way of thinking is: Store everything in the smallest possible piece; then assemble as needed. It’s the way of the digital world—photographs assembled out of pixels, data stored in database fields, or video recorded in bytes.
WordPress operates with this kind of thinking, and you can make better use of its power if you think of your website and its content in this way.
STATIC VERSUS DYNAMIC WEB PAGES
If you right-click while viewing a page in your web browser, you’ll see a tool called View Source, which displays the HTML of the page you’re currently viewing. If you try this tool,it appears as though you’re viewing a single file, but for most websites today, that’s an illusion.
In most cases there is no corresponding file sitting on a web server. Instead, the server has combined dozens and dozens of files in a split second to create what you’re seeing with View Source.
That was not the case in the early days of the Internet, when most web pages were stored as single HTML files. The fact that no assembly was required to produce the code you see in your browser is why they are called static files. They’re easy to create and they load quickly (an important factor at a time when computers and Internet speeds were slow),but they aren’t flexible. Suppose you decided to change the logo at the top of each of your website’s pages, and it had a new file name.
With static files, you would need to manually go in and replace the HTML in every file. Not so bad on a 5-page site, but what if you had 5,000 pages? Yes, there’s such a thing as search-and-replace functions in HTML editors, but aside from the fact that methods like that are not user-friendly, they solve only one limitation of static files.
Suppose you wanted an entirely different header area depending on what part of your site the visitor is on?
The answer is to break up the structure of web pages in such a way that different files control different parts of the final page. So instead of storing web pages as single files, the server would store a series of files that are then assembled into a single file at the moment the page is requested by someone’s browser.
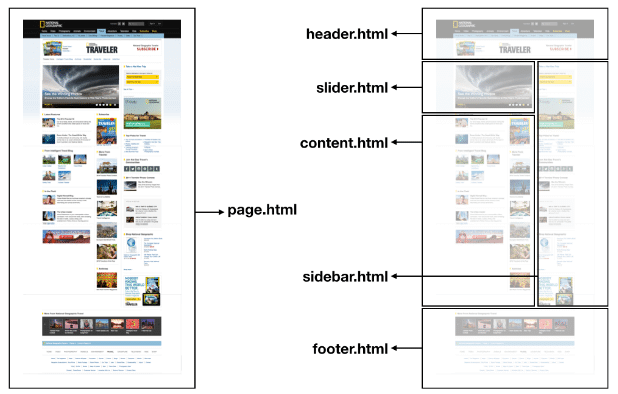
It is this assembly process that leads us to refer to these types of web pages as dynamic. Picture below shows one way to split up a static HTML file.
Notice in picture above that the only file that would be unique to this particular web page is content.html. The rest of the files—header, footer, and so on—would be shared by the other pages on the site. So changing that logo for 5,000 pages would simply be a matter of changing the header.html file.
If you can start thinking of your web pages in this way—as a set of parts that can be assembled on-the-fly in different ways—you’re more likely to think of ways to use this ability to your advantage.
For example, it could be that the actual content of a web page (the material in content.html in picture above might be broken down further to allow for greater flexibility.
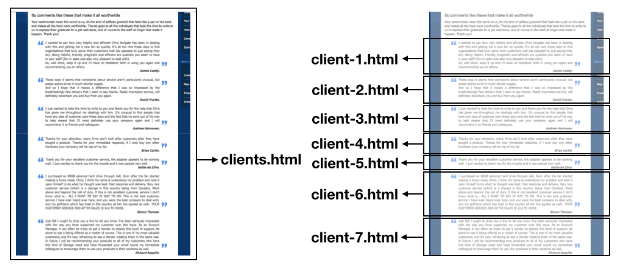
News stories, press releases, or testimonials are good instances of this kind of content. Using testimonials as an example, you can see in picture below how dynamic web page thinking could be applied:
Although the value of dynamic web pages is obvious, the concept is not of much use to website owners unless the files required to run them are easy to manage. You could build a dynamic website—even a sophisticated one—with just a set of simple text files. But that would require the website manager to know HTML and other assorted languages, and to be comfortable working with tools such as file transfer programs.
Moving those simple text files into a database to increase their flexibility only further complicates the work of the website manager. Enter the content management system, or CMS.