It’s beyond the scope of this article to go into the entire planning process for a website. Rather, the goal is to map out a website and plan generally how to implement it in WordPress.
If you’re setting up a personal blog, WordPress has done much of the structuring for you, but there’s still plenty here that can be of use. For everyone else, this is an important step because with the right kind of planning upfront, not only can you save a lot of time and energy in the future, but it also can help you think about ways to make your website even more useful and easier to navigate.
To build a site in WordPress, you have three key things to consider during the planning process:
- What content will you have? (Including areas such as the header and footer)
- What special functionality will your site need? (E-commerce, events calendar,and so on)
- What do you want the site to look like? (Layout, colors, and so on)
The main focus in this article is on the first item—the content—because people have the hardest time with it. Its primary goal is to have a website that provides a personal touch, with information largely written by its staff, and of course, the company wants it to be as easy as possible to update and expand.
MAPPING OUT YOUR SITE CONTENT
There are two kinds of maps you’ll create for the travel site: a site map and a page map. The first will show every page on the website, and you want them organized. The second is an outline of elements that you want to appear on every page of the site: header, footer, and sidebar, at the end of every article/blog post, or wherever. In either case, “map” can be a bit intimidating, so you’ll begin each one with a list.
The Site Map
For your site map, start writing a list of pages you think you might need, or more to the point, pages you think your visitors will want. Don’t worry whether you’ve thought of everything—that will never happen—just write things down as you think of them. Don’t do it in one sitting; come back the next day, and the next, and so on.
Here’s a list for a example travel site:
- Vacation packages—One page per destination, listing all packages for that destination.
- Destination guides—One page per island destination, talking about what to see, tips for traveling, and so on.
- Supplier pages—One for each supplier of vacation packages, maybe with a list of their packages, if possible?
- About Us—A bit of history, our travel philosophy.
- Our Team—Short introductions to each of our staff members.
- Contact Us—Phone numbers, e-mail addresses, and showing our two locations with maps.
- Testimonials—clients happy with our service or their vacation.
- Current Specials—temporary travel deals.
- A page for our customers—Maybe specials just for them?
- A travel blog—Our own travel experiences, travel industry news, and so on.
Notice how every destination or every supplier isn’t listed here and some notes to myself are added about what the pages might consist of, even if I’m not sure at this point if I can have what I want.
When you can’t think of any other pages for your site, stop and make the first draft of your site map. The best way to think of this map is to picture something we’re all familiar with on websites: the navigation menu.
A site map, in the end, is the plan for the main menu of your website. It can also get more involved by showing links you want to make directly between pages, but for your purposes here keep things simple.
Speaking of simple, your site map does not need to be anything elaborate. You can hand draw it on a piece of paper or your tablet. Since I’m not much at drawing and you’d never be able to read my writing, I use a presentation program to create my site map such as PowerPoint (Windows) or Keynote (Mac).
It can be easier to use than a graphics program or a word processor, but if you’re a whiz with Word or some other program, by all means use them.
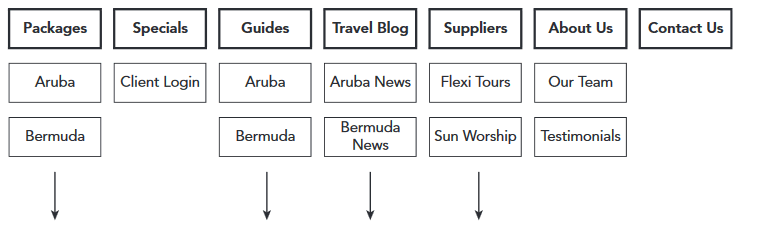
In figure listed below you can see the site map I created. The top row of boxes shows the visible menu items, and the boxes below them would drop down as visitors mouseover the respective top-level menu item. There’s no need to show every possible box, so the arrows indicate more menu items below.
Now, keep in mind that this is a plan for the web pages that visitors will see, but as you learned in the previous lesson, what they see is not the same as how it might be organized in a content management system (CMS) such as WordPress.
Of course, you could build the exact structure shown in my site plan using WordPress pages. But remember that example about testimonials? If you just create a single WordPress page and keep adding testimonials to it, you can’t do anything more with the individual testimonials. You can’t reuse them in any way.
But if you enter each one as a post in WordPress, the sky’s the limit. Now go back and review the site map from the standpoint of what should be a WordPress page and what should be a post.
Clearly, testimonials need to be entered as individual posts and categorized as testimonials. So what you would have on your site map or menu is a WordPress category and not a page.
It’s actually the same thinking that led to the first draft of the site map showing suppliers and destinations as subpages. You could put all the suppliers on a single page, but not only might that make for a large page (not friendly for visitors), it also wouldn’t be as flexible, such as having a link to a specific supplier. So, suppliers were broken down into their smallest possible chunks—same as with the vacation destinations.
Now that you know a bit about how WordPress works, you can specify how the content should be entered using WordPress structures that make your organizing even more efficient.
Another way to think of this process is to look at content and ask if it can be used in multiple ways throughout the site. If it can be or even if you think it might be in the future, it’s better to enter the content as a post.
If the content is one of a kind (there won’t be different versions of it) as in the case of About Us, that content should be entered as a WordPress page.
And finally there’s another important consideration: Don’t be stingy with page or post creation. You can have an unlimited number of WordPress pages or posts. In fact, the more you can break down your content into individual web pages, the better. For the contact page, for example, you can mention your two locations, but then link to a separate page with details about each (photos, staff greetings, map, and so on).
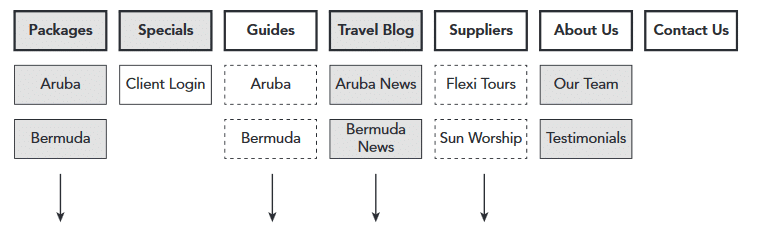
Based on these parameters, now go back and redo the site map. The top row of thick-bordered boxes is what would be visible on the navigation bar of the site; the boxes underneath would drop down from their respective top-level items. Items with gray backgrounds will be categories that display a list of posts, whereas the items with a white background are WordPress Pages.
A dashed border indicates a child or sub-page in WordPress. Figure below shows the finished product.
I say finished product, but this site map isn’t written in stone. First, you’re likely going to think of new content as the site progresses, such as a category for staff picks or a resource page for links to useful websites. Second, you may decide to rearrange the order of items on the map.